CMS For Online User Help
At AEP the team built a nice little lite-CMS to allow staff to create/update chunks of text that would support form tooltips, user-help pages, and an FAQ.
We used MarkDown as our markup.
And inspired by wiki, we used Camel Case Smashed Together Words as the ID for each node.
Each node could also have
- a Title
- a leading Question
- a body/answer
- an is_faq flag, faq_category, and is_primary_in_category flag (I think we had a denormalized faq_category_order, too, just for simplicity)
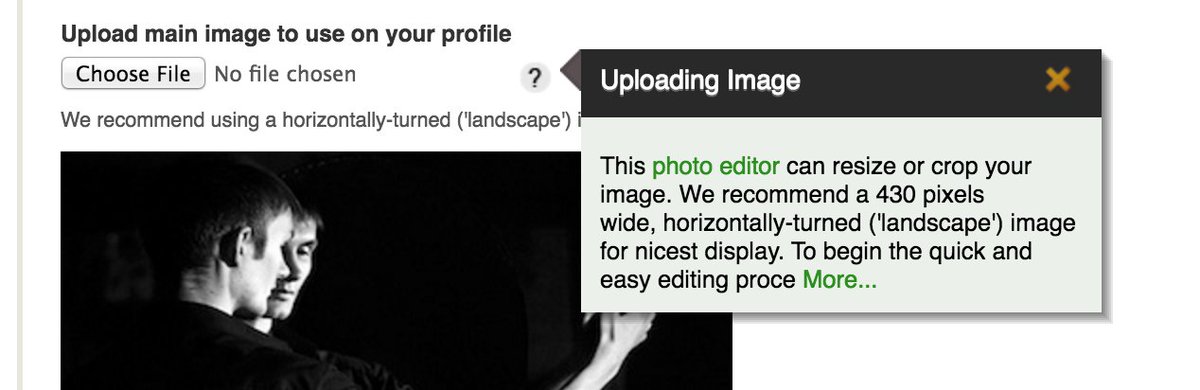
For tooltips
- a developer could just pass a node ID to a JavaScript function associated with an icon
- on mouseover the ToolTip would render the node's Title and the first n characters of the body; if the body is longer than that, it would add a "more" link to the node's page
- a node's body could easily link to another node, or to any arbitrary URL
- we'd only include the flagged nodes
- we'd group by category, then first display any nodes flagged as is_primary_in_category, then display the rest of the nodes in that category
- we generate a Table Of Contents at the top of the page in that same order/breakdown, using just the node.question
This was very handy to let content development happen outside the dev process.
Downsides:
- no version control of this text
- no easy way to deploy from staging to production
Edited: | Tweet this! | Search Twitter for discussion


 Made with flux.garden
Made with flux.garden